Website-Check
4 Schritte
zur effektiven
Bildoptimierung

Ladezeit überprüfen
pagespeed.web.dev
Tool: Google PageSpeed Insights
Maßnahmen: Optimieren der Bilder
Webbildformate
JPEG (JPG): Ideal für Fotos, gute Komprimierung, geringe Dateigröße.
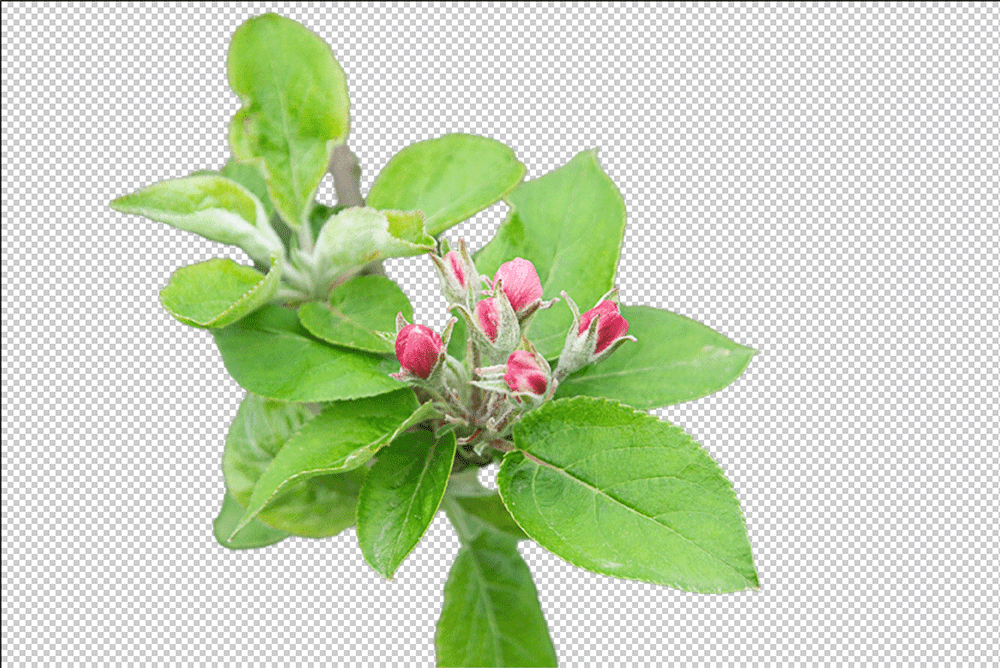
PNG: Beste Wahl für transparente Bilder, verlustfrei, größere Dateigröße.
GIF: Für einfache Grafiken und Animationen, begrenzte Farben.
SVG: Vektorbasiert, perfekt für skalierbare Logos und Symbole.
WebP: Modernes Format, kleinere Dateigröße bei hoher Qualität.
AVIF: Neu und effizient, beste Komprimierung und Bildqualität.


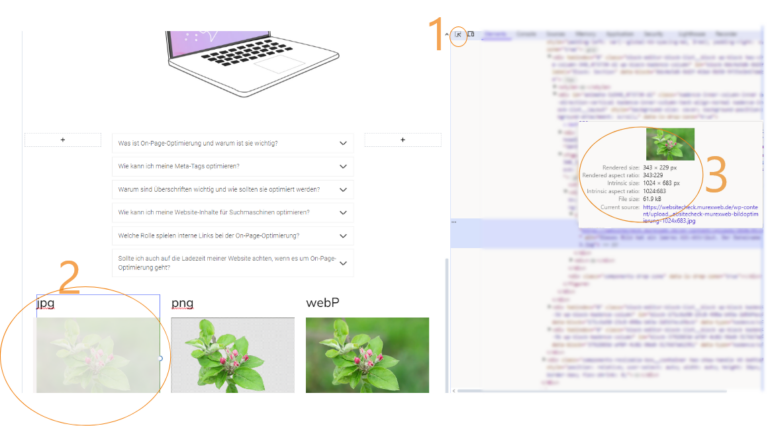
Browsertools kennenlernen

“Untersuchen” oder “Element untersuchen” aus.
Fotos online kostenlos verkleinern, vergrößern und zuschneiden.
bildverkleinern.com
Optimiere Bilder mithilfe von bildverkleinern.com oder Photoshop.

jpg

png

webP
